<div class="xblock xblock-public_view xblock-public_view-vertical" data-course-id="course-v1:Osvita+Osv06+2024" data-init="VerticalStudentView" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="vertical" data-usage-id="block-v1:Osvita+Osv06+2024+type@vertical+block@6257e8b00f5044ae94a6585233828fe5" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<div class="vert-mod">
<div class="vert vert-0" data-id="block-v1:Osvita+Osv06+2024+type@html+block@90ad2a4bae334d93910adf1eebcbd9c3">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:Osvita+Osv06+2024" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:Osvita+Osv06+2024+type@html+block@90ad2a4bae334d93910adf1eebcbd9c3" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<p style="font-size: 18px; font-family: 'Arial';">Чи добре ти розрізняєш кольори? Якщо так, то спробуй уявити, у яких кольорах бачить світ людина з дальтонізмом. Переглянь відео.</p>
</div>
</div>
<div class="vert vert-1" data-id="block-v1:Osvita+Osv06+2024+type@video+block@058a9c54f5f641e2a6b90e8949d17a88">
<div class="xblock xblock-public_view xblock-public_view-video xmodule_display xmodule_VideoBlock" data-course-id="course-v1:Osvita+Osv06+2024" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="video" data-usage-id="block-v1:Osvita+Osv06+2024+type@video+block@058a9c54f5f641e2a6b90e8949d17a88" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "Video"}
</script>
<h3 class="hd hd-2"></h3>
<div
id="video_058a9c54f5f641e2a6b90e8949d17a88"
class="video closed"
data-metadata='{"autoAdvance": false, "autohideHtml5": false, "autoplay": false, "captionDataDir": null, "completionEnabled": false, "completionPercentage": 0.95, "duration": null, "end": 0.0, "generalSpeed": 1.0, "lmsRootURL": "https://lms.e-school.net.ua", "poster": null, "prioritizeHls": false, "publishCompletionUrl": "/courses/course-v1:Osvita+Osv06+2024/xblock/block-v1:Osvita+Osv06+2024+type@video+block@058a9c54f5f641e2a6b90e8949d17a88/handler/publish_completion", "recordedYoutubeIsAvailable": true, "savedVideoPosition": 0.0, "saveStateEnabled": false, "saveStateUrl": "/courses/course-v1:Osvita+Osv06+2024/xblock/block-v1:Osvita+Osv06+2024+type@video+block@058a9c54f5f641e2a6b90e8949d17a88/handler/xmodule_handler/save_user_state", "showCaptions": "true", "sources": [], "speed": null, "start": 0.0, "streams": "1.00:6hYhhzBsAmc", "transcriptAvailableTranslationsUrl": "/courses/course-v1:Osvita+Osv06+2024/xblock/block-v1:Osvita+Osv06+2024+type@video+block@058a9c54f5f641e2a6b90e8949d17a88/handler/transcript/available_translations", "transcriptLanguage": "en", "transcriptLanguages": {"en": "English"}, "transcriptTranslationUrl": "/courses/course-v1:Osvita+Osv06+2024/xblock/block-v1:Osvita+Osv06+2024+type@video+block@058a9c54f5f641e2a6b90e8949d17a88/handler/transcript/translation/__lang__", "ytApiUrl": "https://www.youtube.com/iframe_api", "ytMetadataEndpoint": "", "ytTestTimeout": 1500}'
data-bumper-metadata='null'
data-autoadvance-enabled="False"
data-poster='null'
tabindex="-1"
>
<div class="focus_grabber first"></div>
<div class="tc-wrapper">
<div class="video-wrapper">
<span tabindex="0" class="spinner" aria-hidden="false" aria-label="Триває завантаження відео плеєра"></span>
<span tabindex="-1" class="btn-play fa fa-youtube-play fa-2x is-hidden" aria-hidden="true" aria-label="Переглянути відео"></span>
<div class="video-player-pre"></div>
<div class="video-player">
<div id="058a9c54f5f641e2a6b90e8949d17a88"></div>
<h4 class="hd hd-4 video-error is-hidden">Не знайдено жодного джерела відео матеріалів для відтворення.</h4>
<h4 class="hd hd-4 video-hls-error is-hidden">
Ваш браузер не підтримує цей формат відео. Спробуйте інший браузер.
</h4>
</div>
<div class="video-player-post"></div>
<div class="closed-captions"></div>
<div class="video-controls is-hidden">
<div>
<div class="vcr"><div class="vidtime">0:00 / 0:00</div></div>
<div class="secondary-controls"></div>
</div>
</div>
</div>
</div>
<div class="focus_grabber last"></div>
</div>
</div>
</div>
<div class="vert vert-2" data-id="block-v1:Osvita+Osv06+2024+type@html+block@53e63bc1171749d9b4147e7329b23dc8">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:Osvita+Osv06+2024" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:Osvita+Osv06+2024+type@html+block@53e63bc1171749d9b4147e7329b23dc8" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<p><span style="color: #212121; font-family: 'Euclid Circular B', sans-serif; font-size: 18px;">Дай відповідь на запитання.</span></p>
<ul>
<li style="color: #212121; font-family: 'Euclid Circular B', sans-serif; font-size: 18px;">Чи співпадає твоє уявлення про колірний зір людей із дальтонізмом до перегляду відео і після?</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
(function (require) {
require(['/static/js/dateutil_factory.762fd6ff462b.js?raw'], function () {
require(['js/dateutil_factory'], function (DateUtilFactory) {
DateUtilFactory.transform('.localized-datetime');
});
});
}).call(this, require || RequireJS.require);
</script>
<script>
function emit_event(message) {
parent.postMessage(message, '*');
}
</script>
</div>
<div class="xblock xblock-public_view xblock-public_view-vertical" data-course-id="course-v1:Osvita+Osv06+2024" data-init="VerticalStudentView" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="vertical" data-usage-id="block-v1:Osvita+Osv06+2024+type@vertical+block@6725d8dc49ad4bc09e63ba833fd0d98f" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<div class="vert-mod">
<div class="vert vert-0" data-id="block-v1:Osvita+Osv06+2024+type@html+block@a2acd2f01915447c8862be2c50fcf35e">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:Osvita+Osv06+2024" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:Osvita+Osv06+2024+type@html+block@a2acd2f01915447c8862be2c50fcf35e" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<p style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; font-family: Arial; font-size: 18px; text-align: justify;">Об’єднайтеся у групи. За посиланням: <strong><a href="https://phc.org.ua/news/podbayte-pro-sviy-zir-rekomendacii-yak-zberegti-zdorovya-ochey" target="[object Object]">https://phc.org.ua/news/podbayte-pro-sviy-zir-rekomendacii-yak-zberegti-zdorovya-ochey</a> </strong>ознайомтеся з правилами збереження зору.</p>
<p style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; font-family: Arial; font-size: 18px; text-align: justify;"><span face="Arial" style="font-family: Arial;"><span style="font-size: 18px;">Представте висновки у вигляді доповіді або презентації.</span></span></p>
<p style="text-align: justify;"></p>
<p><span class="sr-only" style="box-sizing: border-box; position: absolute; width: 1px; height: 1px; padding: 0px; margin: -1px; overflow: hidden; clip: rect(0px, 0px, 0px, 0px); text-wrap-mode: nowrap; border: 0px;">Умови завершення</span></p>
<p></p>
</div>
</div>
</div>
<script type="text/javascript">
(function (require) {
require(['/static/js/dateutil_factory.762fd6ff462b.js?raw'], function () {
require(['js/dateutil_factory'], function (DateUtilFactory) {
DateUtilFactory.transform('.localized-datetime');
});
});
}).call(this, require || RequireJS.require);
</script>
<script>
function emit_event(message) {
parent.postMessage(message, '*');
}
</script>
</div>
<div class="xblock xblock-public_view xblock-public_view-vertical" data-course-id="course-v1:Osvita+Osv06+2024" data-init="VerticalStudentView" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="vertical" data-usage-id="block-v1:Osvita+Osv06+2024+type@vertical+block@b1cdf1c22ddb46bdb60c74debbe08f4f" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<div class="vert-mod">
<div class="vert vert-0" data-id="block-v1:Osvita+Osv06+2024+type@html+block@dcea5fcc0d2744e787893e9109f559e1">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:Osvita+Osv06+2024" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:Osvita+Osv06+2024+type@html+block@dcea5fcc0d2744e787893e9109f559e1" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<div style="font-size: 18px; font-family: 'Arial';">
<p dir="ltr">Проведи віртуальне дослідження. Поясни механізм сприйняття кольору.</p>
<p dir="ltr" style="text-align: center;"><strong>Дослідження механізму сприйняття кольору</strong> (з ресурсом PHET)</p>
<p dir="ltr" style="text-align: center;">(Університет Колорадо)</p>
<p dir="ltr">1. Відкрий симуляцію за покликанням <a href="https://phet.colorado.edu/uk/simulations/color-vision" target="_blank">https://phet.colorado.edu/uk/simulations/color-vision</a>.</p>
<p dir="ltr">2. Вибери «Змішування променів».</p>
<p dir="ltr">У симуляції зображено, які три основні кольори сприймають колбочки людини. Запиши ці кольори: ________________________________________________________________</p>
<p dir="ltr">3. Порухай «коліщатка» кожного кольору, переконайтеся, що збудження ока світлом одного з кольорів формує бачення відповідного кольору.</p>
<p dir="ltr">4. Поекспериментуй зі змішуванням кольорів. </p>
<p dir="ltr">Які колбочки збуджуються, коли людина бачить жовтий колір? ___________________</p>
<p dir="ltr">Фіолетовий? __________________________</p>
<p dir="ltr">Помаранчевий? ________________________</p>
<p dir="ltr">Чорний? ______________________________</p>
<p dir="ltr">Білий? _______________________________</p>
<p dir="ltr">Сірий? _______________________________</p>
<p dir="ltr">Чи можуть бути різні відтінки сірого кольору? _________________</p>
<p dir="ltr">*Увімкни кольорові фільтри. Що можна зрозуміти проекспериментувавши з фільтрами? </p>
<p dir="ltr">5. <span style="color: #313131; font-family: Helvetica, sans-serif; font-size: 13.5pt;">Запиши висновок за результатами дослідження.</span></p>
<p dir="ltr">• Поясни, як людина сприймає різні кольори. (Скільки є типів колбочок і як вони формують бачення різнобарвного світу?)</p>
<p dir="ltr">• Що ти дізнався / дізналася нового із симуляції про сприйняття кольорів? Чи ефективний такий метод навчання для тебе?</p>
<p></p>
</div>
<p></p>
<p></p>
</div>
</div>
</div>
<script type="text/javascript">
(function (require) {
require(['/static/js/dateutil_factory.762fd6ff462b.js?raw'], function () {
require(['js/dateutil_factory'], function (DateUtilFactory) {
DateUtilFactory.transform('.localized-datetime');
});
});
}).call(this, require || RequireJS.require);
</script>
<script>
function emit_event(message) {
parent.postMessage(message, '*');
}
</script>
</div>
<div class="xblock xblock-public_view xblock-public_view-vertical" data-course-id="course-v1:Osvita+Osv06+2024" data-init="VerticalStudentView" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="vertical" data-usage-id="block-v1:Osvita+Osv06+2024+type@vertical+block@0f4da2053a5b436683d159b321a7e361" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<div class="vert-mod">
<div class="vert vert-0" data-id="block-v1:Osvita+Osv06+2024+type@html+block@48e0b5d0e46043ce817bbc7e39813b1f">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:Osvita+Osv06+2024" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:Osvita+Osv06+2024+type@html+block@48e0b5d0e46043ce817bbc7e39813b1f" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<div style="font-size: 18px; font-family: 'Arial';">
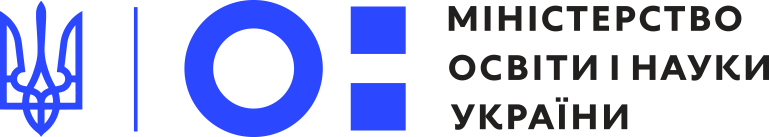
<p>Проведи лабораторне дослідження. Поясни, чому в оці людини є сліпа пляма.</p>
<p style="text-align: center;"><strong>Виявлення сліпої плями на сітківці ока</strong></p>
<p><strong>Мета: </strong>навчитися виявляти сліпу пляму на сітківці ока, переконатися у її наявності.<br /><strong>Обладнання та матеріали:</strong> картка для виявлення сліпої плями на сітківці ока.</p>
<p style="text-align: center;"><strong>Хід дослідження</strong></p>
<p>1. Прикрий ліве око лівою рукою, правою — тримай картку, яку повільно наближуй до<br />правого ока. Правим оком дивись лише на ліве зображення («плюс»). Через деякий час десь<br />на відстані 10–15 см від ока праве зображення (слон) зникає.</p>
<p>2. Такі ж дії проведи із закритим правим оком, дивлячись лівим оком на праве зображення<br />(слон). Через деякий час на відстані 10–15 см зникає зображення «плюс».<br />3. Поясни, чому зображення, які нормально видно двома очима, при розгляданні одним оком<br />у певній точці зникають з периферичного зору. Як це пов’язано з будовою ока?</p>
<p style="text-align: center;"><br /><strong>Аналіз роботи</strong></p>
<p><br />Що здивувало, що спричинило труднощі? Як ти їх подолав / подолала?</p>
<p><strong id="docs-internal-guid-582091e6-7fff-eca2-9ecd-19e8bc14a9a5"><img src="https://lh7-rt.googleusercontent.com/docsz/AD_4nXdPIhRzZVTgzbWYUVRmwkRB1_nPGFEKBGwAvlxilsHhbYRU-CTX7gFk-k4733mtLp93W-hcAv3haKiuWNzZi_msI5R0C4PnZoHIugrCqNTWMUkTv-lumgZrftMD9UwGUoVmti2NAG4RoSb32yB2Dm4?key=XPV8OBzU3xbbLJ7x3lDLuWsb" alt="""" width="643" height="214" /></strong></p>
</div>
<p></p>
</div>
</div>
</div>
<script type="text/javascript">
(function (require) {
require(['/static/js/dateutil_factory.762fd6ff462b.js?raw'], function () {
require(['js/dateutil_factory'], function (DateUtilFactory) {
DateUtilFactory.transform('.localized-datetime');
});
});
}).call(this, require || RequireJS.require);
</script>
<script>
function emit_event(message) {
parent.postMessage(message, '*');
}
</script>
</div>
<div class="xblock xblock-public_view xblock-public_view-vertical" data-course-id="course-v1:Osvita+Osv06+2024" data-init="VerticalStudentView" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="vertical" data-usage-id="block-v1:Osvita+Osv06+2024+type@vertical+block@10a83e4cc0304c13bb69fa4abcadde15" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<div class="vert-mod">
<div class="vert vert-0" data-id="block-v1:Osvita+Osv06+2024+type@html+block@44dc45f71c594fbb89dc164f651fce59">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:Osvita+Osv06+2024" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:Osvita+Osv06+2024+type@html+block@44dc45f71c594fbb89dc164f651fce59" data-request-token="b856d450da0411f0abe2ae8fbdc43b98" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<p style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; font-family: Arial; font-size: 18px; text-align: justify;">За посиланням:<strong> <a href="https://moz.gov.ua/uk/chomu-pogirshuetsja-zir-pravda-i-mifi" target="[object Object]">https://moz.gov.ua/uk/chomu-pogirshuetsja-zir-pravda-i-mifi</a></strong></p>
<p style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; font-family: Arial; font-size: 18px; text-align: justify;">ознайомся з правдою і міфами про причини порушень зору. Сформулюй правила збереження зору.</p>
</div>
</div>
</div>
<script type="text/javascript">
(function (require) {
require(['/static/js/dateutil_factory.762fd6ff462b.js?raw'], function () {
require(['js/dateutil_factory'], function (DateUtilFactory) {
DateUtilFactory.transform('.localized-datetime');
});
});
}).call(this, require || RequireJS.require);
</script>
<script>
function emit_event(message) {
parent.postMessage(message, '*');
}
</script>
</div>
Завершення тесту
У вас залишилися невиконані завдання. Ви впевнені, що хочете завершити тест?
© Всі права захищено