<div class="xblock xblock-public_view xblock-public_view-vertical" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="VerticalStudentView" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="vertical" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@vertical+block@1ce7d6b24c0e47f693f639236f9c74bb" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<div class="vert-mod">
<div class="vert vert-0" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@0cccc60183654da48806ad68f9d4afad">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@0cccc60183654da48806ad68f9d4afad" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<span></span>
</div>
</div>
<div class="vert vert-1" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@40a3dc641be240ed9e97aef3f741872a">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@40a3dc641be240ed9e97aef3f741872a" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<h3 style="text-rendering: optimizelegibility; margin: 0px 0px 10px; padding: 0px; border: 0px; outline: 0px; font-variant-numeric: inherit; font-variant-east-asian: inherit; font-stretch: inherit; font-size: 1.1125em; font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif; vertical-align: baseline; color: #333333;"><strong style="text-rendering: optimizelegibility; margin: 0px; padding: 0px; border: 0px; outline: 0px; font-style: inherit; font-variant: inherit; font-stretch: inherit; font-size: inherit; line-height: 1.4em; font-family: inherit; vertical-align: baseline;">Переглянь уважно навчальне відео та опрацюй додаткові навчальні матеріали. Далі – виконай тестові завдання для самоконтролю.</strong></h3>
</div>
</div>
<div class="vert vert-2" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@video+block@24dd1055dffd45cab0a5979aeb24869b">
<div class="xblock xblock-public_view xblock-public_view-video xmodule_display xmodule_VideoBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="video" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@video+block@24dd1055dffd45cab0a5979aeb24869b" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "Video"}
</script>
<h3 class="hd hd-2">Навчальне відео</h3>
<div
id="video_24dd1055dffd45cab0a5979aeb24869b"
class="video closed"
data-metadata='{"autoAdvance": false, "autohideHtml5": false, "autoplay": false, "captionDataDir": null, "completionEnabled": false, "completionPercentage": 0.95, "duration": 0.0, "end": 0.0, "generalSpeed": 1.0, "lmsRootURL": "https://lms.e-school.net.ua", "poster": null, "prioritizeHls": false, "publishCompletionUrl": "/courses/course-v1:UIED+Geography-NUSH-6th+2022/xblock/block-v1:UIED+Geography-NUSH-6th+2022+type@video+block@24dd1055dffd45cab0a5979aeb24869b/handler/publish_completion", "recordedYoutubeIsAvailable": true, "savedVideoPosition": 0.0, "saveStateEnabled": false, "saveStateUrl": "/courses/course-v1:UIED+Geography-NUSH-6th+2022/xblock/block-v1:UIED+Geography-NUSH-6th+2022+type@video+block@24dd1055dffd45cab0a5979aeb24869b/handler/xmodule_handler/save_user_state", "showCaptions": "true", "sources": ["https://vso-public-media-content.s3.eu-central-1.amazonaws.com/Geography-NUSH-6th/JmoLQbJ-gag.mp4"], "speed": null, "start": 0.0, "streams": "1.00:JmoLQbJ-gag", "transcriptAvailableTranslationsUrl": "/courses/course-v1:UIED+Geography-NUSH-6th+2022/xblock/block-v1:UIED+Geography-NUSH-6th+2022+type@video+block@24dd1055dffd45cab0a5979aeb24869b/handler/transcript/available_translations", "transcriptLanguage": "en", "transcriptLanguages": {"en": "English"}, "transcriptTranslationUrl": "/courses/course-v1:UIED+Geography-NUSH-6th+2022/xblock/block-v1:UIED+Geography-NUSH-6th+2022+type@video+block@24dd1055dffd45cab0a5979aeb24869b/handler/transcript/translation/__lang__", "ytApiUrl": "https://www.youtube.com/iframe_api", "ytMetadataEndpoint": "", "ytTestTimeout": 1500}'
data-bumper-metadata='null'
data-autoadvance-enabled="False"
data-poster='null'
tabindex="-1"
>
<div class="focus_grabber first"></div>
<div class="tc-wrapper">
<div class="video-wrapper">
<span tabindex="0" class="spinner" aria-hidden="false" aria-label="Триває завантаження відео плеєра"></span>
<span tabindex="-1" class="btn-play fa fa-youtube-play fa-2x is-hidden" aria-hidden="true" aria-label="Переглянути відео"></span>
<div class="video-player-pre"></div>
<div class="video-player">
<div id="24dd1055dffd45cab0a5979aeb24869b"></div>
<h4 class="hd hd-4 video-error is-hidden">Не знайдено жодного джерела відео матеріалів для відтворення.</h4>
<h4 class="hd hd-4 video-hls-error is-hidden">
Ваш браузер не підтримує цей формат відео. Спробуйте інший браузер.
</h4>
</div>
<div class="video-player-post"></div>
<div class="closed-captions"></div>
<div class="video-controls is-hidden">
<div>
<div class="vcr"><div class="vidtime">0:00 / 0:00</div></div>
<div class="secondary-controls"></div>
</div>
</div>
</div>
</div>
<div class="focus_grabber last"></div>
</div>
</div>
</div>
<div class="vert vert-3" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@d244b69c6acb499e86c445d1f11c3045">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@d244b69c6acb499e86c445d1f11c3045" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<iframe scrolling="no" id="hearthis_at_track_11039949" width="100%" height="130" src="https://app.hearthis.at/embed/11039949/transparent/?hcolor=&color=&style=2&block_size=2&block_space=1&background=0&waveform=0&cover=1&autoplay=0&css=" frameborder="0" allowtransparency allow="autoplay"><p>Listen to <a href="https://hearthis.at/step-by-step-ua/eeeeeeeeeee-eeee-eeeeeee-e-eeeeeeee-eeee-eeeee-e-eeeeeeeeee/" target="_blank">Атмосферний тиск причини і наслідки його зміни у тропосфері</a> <span>by</span><a href="https://hearthis.at/step-by-step-ua/" target="_blank" >Звукоопис до відео</a> <span>on</span> <a href="https://hearthis.at/" target="_blank">hearthis.at</a></p></iframe>
</div>
</div>
<div class="vert vert-4" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@8ab91d3a79784865863b5e5463bf3782">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@8ab91d3a79784865863b5e5463bf3782" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<h3><strong>Додаткове відео</strong></h3>
<p></p>
<p><iframe src="https://www.youtube.com/embed/hrxxXImkqAk?si=fkSq36IDcyK0Y3jN" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen="1"></iframe></p>
Атмосферний тиск
<hr align="left" width="75%">
<font size="-1">Це відео створене <a href="https://ua.pistacja.tv/">Pi-stacja UA</a>/<a href="https://katalysteducation.org/">Katalyst Education</a> і поширюється згідно з ліцензією <a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.uk#">CC BY-NC-SA 4.0.</a></font>
</div>
</div>
<div class="vert vert-5" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@pdf+block@46c00fbea06f4af4b5fe7bd30744636f">
<div class="xblock xblock-public_view xblock-public_view-pdf" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-block-type="pdf" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@pdf+block@46c00fbea06f4af4b5fe7bd30744636f" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<div class="page-banner"><div class="alert alert-warning"><span class="icon icon-alert fa fa fa-warning" aria-hidden="true"></span><div class="message-content">Конспект доступне для перегляду та виконання після <a href=/register>реєстрації</a>/<a href=/login>авторизації</a> на платформі.</div></div></div>
</div>
</div>
<div class="vert vert-6" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@c76cce14f8f94bd29b6ff41c372e0ade">
<div class="xblock xblock-public_view xblock-public_view-problem xmodule_display xmodule_ProblemBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-block-type="problem" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@c76cce14f8f94bd29b6ff41c372e0ade" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="True">
<div class="page-banner"><div class="alert alert-warning"><span class="icon icon-alert fa fa fa-warning" aria-hidden="true"></span><div class="message-content">Завдання 1 доступне для перегляду та виконання після <a href=/register>реєстрації</a>/<a href=/login>авторизації</a> на платформі.</div></div></div>
</div>
</div>
<div class="vert vert-7" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@6dc3b2b09dac491eb8d0f871947783ba">
<div class="xblock xblock-public_view xblock-public_view-problem xmodule_display xmodule_ProblemBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-block-type="problem" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@6dc3b2b09dac491eb8d0f871947783ba" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="True">
<div class="page-banner"><div class="alert alert-warning"><span class="icon icon-alert fa fa fa-warning" aria-hidden="true"></span><div class="message-content">Завдання 2 доступне для перегляду та виконання після <a href=/register>реєстрації</a>/<a href=/login>авторизації</a> на платформі.</div></div></div>
</div>
</div>
<div class="vert vert-8" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@fd83c761d0b64148a26408cdab805171">
<div class="xblock xblock-public_view xblock-public_view-problem xmodule_display xmodule_ProblemBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-block-type="problem" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@fd83c761d0b64148a26408cdab805171" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="True">
<div class="page-banner"><div class="alert alert-warning"><span class="icon icon-alert fa fa fa-warning" aria-hidden="true"></span><div class="message-content">Завдання 3 доступне для перегляду та виконання після <a href=/register>реєстрації</a>/<a href=/login>авторизації</a> на платформі.</div></div></div>
</div>
</div>
<div class="vert vert-9" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@2d9f7d5caef84bce9f7147205fa09575">
<div class="xblock xblock-public_view xblock-public_view-problem xmodule_display xmodule_ProblemBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-block-type="problem" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@2d9f7d5caef84bce9f7147205fa09575" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="True">
<div class="page-banner"><div class="alert alert-warning"><span class="icon icon-alert fa fa fa-warning" aria-hidden="true"></span><div class="message-content">Завдання 4 доступне для перегляду та виконання після <a href=/register>реєстрації</a>/<a href=/login>авторизації</a> на платформі.</div></div></div>
</div>
</div>
<div class="vert vert-10" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@861a4a7b74714503bd8571a195209aa7">
<div class="xblock xblock-public_view xblock-public_view-problem xmodule_display xmodule_ProblemBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-block-type="problem" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@problem+block@861a4a7b74714503bd8571a195209aa7" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="True">
<div class="page-banner"><div class="alert alert-warning"><span class="icon icon-alert fa fa fa-warning" aria-hidden="true"></span><div class="message-content">Завдання 5 доступне для перегляду та виконання після <a href=/register>реєстрації</a>/<a href=/login>авторизації</a> на платформі.</div></div></div>
</div>
</div>
<div class="vert vert-11" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@9f13042e07f440539a5a44bce82070d3">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@9f13042e07f440539a5a44bce82070d3" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<style>
.additional-materials-title-wrapper {
display: flex;
justify-content: center;
}
.additional-materials-title {
display: inline-block;
margin: 0 !important;
padding: 16px 24px 16px 24px;
border-radius: 32px 3px 32px 3px;
background-color: #2acf7b;
font-size: 24px !important;
font-weight: bold !important;
color: #000000 !important;
}
</style>
<div class="additional-materials-title-wrapper">
<h2 class="additional-materials-title">
Додаткові матеріали
</h2>
</div>
</div>
</div>
<div class="vert vert-12" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@b29ce14f1d1e49dba412fc8af1037cba">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@b29ce14f1d1e49dba412fc8af1037cba" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<style>
.external-link-block-title {
display: inline-block;
padding: 12px 20px 12px 16px;
margin: 0 0 24px 0 !important;
border-radius: 3px 3px 32px 3px;
background-color: #2b47ff;
font-size: 20px !important;
font-weight: bold !important;
color: #ffffff;
}
.external-link-block-image-wrapper {
display: flex;
justify-content: center;
width: 100%;
margin: 0 0 24px 0;
font-weight: bold;
}
.external-link-block-image-link {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
.external-link-block-image-link:hover > img {
filter: brightness(0.8);
}
.external-link-block-image-link > img {
width: 100%;
height: auto;
transition: all 0.3s;
}
.external-link-block-image-triangle-wrapper {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
width: 80px;
height: 54px;
border-radius: 16px;
background-color: #2f45f6;
transition: all 0.3s;
}
.external-link-block-image-triangle {
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 0 10px 20px;
border-color: transparent transparent transparent #ffffff;
}
.external-link-block-image-label {
position: absolute;
left: 16px;
bottom: 16px;
display: flex;
justify-content: center;
align-items: center;
padding: 8px 12px;
border-radius: 20px;
background-color: #efbc04;
font-size: 12px;
color: #333333;
}
.external-link-block-source {
padding: 12px 16px;
border-radius: 3px;
background-color: #efbc04;
color: #ffffff;
}
.external-link-block-source a {
color: #2b47ff;
}
</style>
<h3 class="external-link-block-title">
Симуляція: чи має повітря вагу?
</h3>
<div class="external-link-block-image-wrapper">
<a class="external-link-block-image-link" href="https://educationalobjects.org/ECOinvestigators/Air/Does_air_have_weight/03.html" target="_blank">
<img src="/asset-v1:UIED+Geography-NUSH-6th+2022+type@asset+block@Атмосферний_тиск_причини_і_наслідки_його_зміни_в_тропосфері._Додаткові_матеріали_1__140423__понеділок_15__квітень_2024_.png" />
<div class="external-link-block-image-triangle-wrapper">
<div class="external-link-block-image-triangle"></div>
</div>
<span class="external-link-block-image-label">симуляція</span>
</a>
</div>
<p class="external-link-block-source">
<b>Джерело: <a href="https://educationalobjects.org/ECOinvestigators/Air/Does_air_have_weight/03.html" target="_blank">educationalobjects.org</a></b>
</p>
</div>
</div>
<div class="vert vert-13" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@43492b34bc2c4f22b9b9801f6e1aef24">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@43492b34bc2c4f22b9b9801f6e1aef24" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<style>
.external-link-block-title {
display: inline-block;
padding: 12px 20px 12px 16px;
margin: 0 0 24px 0 !important;
border-radius: 3px 3px 32px 3px;
background-color: #2b47ff;
font-size: 20px !important;
font-weight: bold !important;
color: #ffffff;
}
.external-link-block-image-wrapper {
display: flex;
justify-content: center;
width: 100%;
margin: 0 0 24px 0;
font-weight: bold;
}
.external-link-block-image-link {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
.external-link-block-image-link:hover > img {
filter: brightness(0.8);
}
.external-link-block-image-link > img {
width: 100%;
height: auto;
transition: all 0.3s;
}
.external-link-block-image-triangle-wrapper {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
width: 80px;
height: 54px;
border-radius: 16px;
background-color: #2f45f6;
transition: all 0.3s;
}
.external-link-block-image-triangle {
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 0 10px 20px;
border-color: transparent transparent transparent #ffffff;
}
.external-link-block-image-label {
position: absolute;
left: 16px;
bottom: 16px;
display: flex;
justify-content: center;
align-items: center;
padding: 8px 12px;
border-radius: 20px;
background-color: #efbc04;
font-size: 12px;
color: #333333;
}
.external-link-block-source {
padding: 12px 16px;
border-radius: 3px;
background-color: #efbc04;
color: #ffffff;
}
.external-link-block-source a {
color: #2b47ff;
}
</style>
<h3 class="external-link-block-title">
3D-сцена про принцип роботи повітряної кулі
</h3>
<div class="external-link-block-image-wrapper">
<a class="external-link-block-image-link" href="https://ua.mozaweb.com/lexikon.php?cmd=extra_full&extraid=146884" target="_blank">
<img src="/asset-v1:UIED+Geography-NUSH-6th+2022+type@asset+block@Атмосферний_тиск_причини_і_наслідки_його_зміни_в_тропосфері._Додаткові_матеріали_2__140423__понеділок_15__квітень_2024_.jpg" />
<div class="external-link-block-image-triangle-wrapper">
<div class="external-link-block-image-triangle"></div>
</div>
<span class="external-link-block-image-label">3D-сцена</span>
</a>
</div>
<p class="external-link-block-source">
<b>Джерело: <a href="https://ua.mozaweb.com/lexikon.php?cmd=extra_full&extraid=146884" target="_blank">ua.mozaweb.com</a></b>
</p>
</div>
</div>
<div class="vert vert-14" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@46d9a5129703447d87b5ea5a038760bb">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@46d9a5129703447d87b5ea5a038760bb" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<style>
.external-link-block-title {
display: inline-block;
padding: 12px 20px 12px 16px;
margin: 0 0 24px 0 !important;
border-radius: 3px 3px 32px 3px;
background-color: #2b47ff;
font-size: 20px !important;
font-weight: bold !important;
color: #ffffff;
}
.external-link-block-image-wrapper {
display: flex;
justify-content: center;
width: 100%;
margin: 0 0 24px 0;
font-weight: bold;
}
.external-link-block-image-link {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
.external-link-block-image-link:hover > img {
filter: brightness(0.8);
}
.external-link-block-image-link > img {
width: 100%;
height: auto;
transition: all 0.3s;
}
.external-link-block-image-triangle-wrapper {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
width: 80px;
height: 54px;
border-radius: 16px;
background-color: #2f45f6;
transition: all 0.3s;
}
.external-link-block-image-triangle {
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 0 10px 20px;
border-color: transparent transparent transparent #ffffff;
}
.external-link-block-image-label {
position: absolute;
left: 16px;
bottom: 16px;
display: flex;
justify-content: center;
align-items: center;
padding: 8px 12px;
border-radius: 20px;
background-color: #efbc04;
font-size: 12px;
color: #333333;
}
.external-link-block-source {
padding: 12px 16px;
border-radius: 3px;
background-color: #efbc04;
color: #ffffff;
}
.external-link-block-source a {
color: #2b47ff;
}
</style>
<h3 class="external-link-block-title">
3D-сцена про те, чому одиницю вимірювання тиску назвали на честь Паскаля
</h3>
<div class="external-link-block-image-wrapper">
<a class="external-link-block-image-link" href="https://ua.mozaweb.com/lexikon.php?cmd=extra_full&extraid=574203" target="_blank">
<img src="/asset-v1:UIED+Geography-NUSH-6th+2022+type@asset+block@Атмосферний_тиск_причини_і_наслідки_його_зміни_в_тропосфері._Додаткові_матеріали_3__140423__понеділок_15__квітень_2024_.png" />
<div class="external-link-block-image-triangle-wrapper">
<div class="external-link-block-image-triangle"></div>
</div>
<span class="external-link-block-image-label">3D-сцена</span>
</a>
</div>
<p class="external-link-block-source">
<b>Джерело: <a href="https://ua.mozaweb.com/lexikon.php?cmd=extra_full&extraid=574203" target="_blank">ua.mozaweb.com</a></b>
</p>
</div>
</div>
<div class="vert vert-15" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@b55ebe09a9d44d8bbe44442cef7a6e0b">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@b55ebe09a9d44d8bbe44442cef7a6e0b" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<style>
.external-link-block-title {
display: inline-block;
padding: 12px 20px 12px 16px;
margin: 0 0 24px 0 !important;
border-radius: 3px 3px 32px 3px;
background-color: #2b47ff;
font-size: 20px !important;
font-weight: bold !important;
color: #ffffff;
}
.external-link-block-image-wrapper {
display: flex;
justify-content: center;
width: 100%;
margin: 0 0 24px 0;
font-weight: bold;
}
.external-link-block-image-link {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
.external-link-block-image-link:hover > img {
filter: brightness(0.8);
}
.external-link-block-image-link > img {
width: 100%;
height: auto;
transition: all 0.3s;
}
.external-link-block-image-triangle-wrapper {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
width: 80px;
height: 54px;
border-radius: 16px;
background-color: #2f45f6;
transition: all 0.3s;
}
.external-link-block-image-triangle {
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 0 10px 20px;
border-color: transparent transparent transparent #ffffff;
}
.external-link-block-image-label {
position: absolute;
left: 16px;
bottom: 16px;
display: flex;
justify-content: center;
align-items: center;
padding: 8px 12px;
border-radius: 20px;
background-color: #efbc04;
font-size: 12px;
color: #333333;
}
.external-link-block-source {
padding: 12px 16px;
border-radius: 3px;
background-color: #efbc04;
color: #ffffff;
}
.external-link-block-source a {
color: #2b47ff;
}
</style>
<h3 class="external-link-block-title">
3D-сцена про чергування поясів високого й низького атмосферного тиску
</h3>
<div class="external-link-block-image-wrapper">
<a class="external-link-block-image-link" href="https://ua.mozaweb.com/lexikon.php?cmd=extra_full&extraid=12022" target="_blank">
<img src="/asset-v1:UIED+Geography-NUSH-6th+2022+type@asset+block@Атмосферний_тиск_причини_і_наслідки_його_зміни_в_тропосфері._Додаткові_матеріали_4__140423__понеділок_15__квітень_2024_.jpg" />
<div class="external-link-block-image-triangle-wrapper">
<div class="external-link-block-image-triangle"></div>
</div>
<span class="external-link-block-image-label">3D-сцена</span>
</a>
</div>
<p class="external-link-block-source">
<b>Джерело: <a href="https://ua.mozaweb.com/lexikon.php?cmd=extra_full&extraid=12022" target="_blank">ua.mozaweb.com</a></b>
</p>
</div>
</div>
<div class="vert vert-16" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@f9a7b277ff1b46368eeeebbb25ab31f5">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@f9a7b277ff1b46368eeeebbb25ab31f5" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<style>
.external-link-block-title {
display: inline-block;
padding: 12px 20px 12px 16px;
margin: 0 0 24px 0 !important;
border-radius: 3px 3px 32px 3px;
background-color: #2b47ff;
font-size: 20px !important;
font-weight: bold !important;
color: #ffffff;
}
.external-link-block-image-wrapper {
display: flex;
justify-content: center;
width: 100%;
margin: 0 0 24px 0;
font-weight: bold;
}
.external-link-block-image-link {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
.external-link-block-image-link:hover > img {
filter: brightness(0.8);
}
.external-link-block-image-link > img {
width: 100%;
height: auto;
transition: all 0.3s;
}
.external-link-block-image-triangle-wrapper {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
width: 80px;
height: 54px;
border-radius: 16px;
background-color: #2f45f6;
transition: all 0.3s;
}
.external-link-block-image-triangle {
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 0 10px 20px;
border-color: transparent transparent transparent #ffffff;
}
.external-link-block-image-label {
position: absolute;
left: 16px;
bottom: 16px;
display: flex;
justify-content: center;
align-items: center;
padding: 8px 12px;
border-radius: 20px;
background-color: #efbc04;
font-size: 12px;
color: #333333;
}
.external-link-block-source {
padding: 12px 16px;
border-radius: 3px;
background-color: #efbc04;
color: #ffffff;
}
.external-link-block-source a {
color: #2b47ff;
}
</style>
<h3 class="external-link-block-title">
Цифровий урок про тиск
</h3>
<div class="external-link-block-image-wrapper">
<a class="external-link-block-image-link" href="https://ua.mozaweb.com/lexikon.php?cmd=extra_full&extraid=497991" target="_blank">
<img src="/asset-v1:UIED+Geography-NUSH-6th+2022+type@asset+block@Атмосферний_тиск_причини_і_наслідки_його_зміни_в_тропосфері._Додаткові_матеріали_5__140423__понеділок_15__квітень_2024_.png" />
<div class="external-link-block-image-triangle-wrapper">
<div class="external-link-block-image-triangle"></div>
</div>
<span class="external-link-block-image-label">урок</span>
</a>
</div>
<p class="external-link-block-source">
<b>Джерело: <a href="https://ua.mozaweb.com/lexikon.php?cmd=extra_full&extraid=497991" target="_blank">ua.mozaweb.com</a></b>
</p>
</div>
</div>
<div class="vert vert-17" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@a6919cb1150148b19ea2fcd01e606b6c">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@a6919cb1150148b19ea2fcd01e606b6c" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<style>
.external-link-block-title {
display: inline-block;
padding: 12px 20px 12px 16px;
margin: 0 0 24px 0 !important;
border-radius: 3px 3px 32px 3px;
background-color: #2b47ff;
font-size: 20px !important;
font-weight: bold !important;
color: #ffffff;
}
.external-link-block-image-wrapper {
display: flex;
justify-content: center;
width: 100%;
margin: 0 0 24px 0;
font-weight: bold;
}
.external-link-block-image-link {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
.external-link-block-image-link:hover > img {
filter: brightness(0.8);
}
.external-link-block-image-link > img {
width: 100%;
height: auto;
transition: all 0.3s;
}
.external-link-block-image-triangle-wrapper {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
width: 80px;
height: 54px;
border-radius: 16px;
background-color: #2f45f6;
transition: all 0.3s;
}
.external-link-block-image-triangle {
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 0 10px 20px;
border-color: transparent transparent transparent #ffffff;
}
.external-link-block-image-label {
position: absolute;
left: 16px;
bottom: 16px;
display: flex;
justify-content: center;
align-items: center;
padding: 8px 12px;
border-radius: 20px;
background-color: #efbc04;
font-size: 12px;
color: #333333;
}
.external-link-block-source {
padding: 12px 16px;
border-radius: 3px;
background-color: #efbc04;
color: #ffffff;
}
.external-link-block-source a {
color: #2b47ff;
}
</style>
<h3 class="external-link-block-title">
Ventusky: прогноз погоди (тиск повітря)
</h3>
<div class="external-link-block-image-wrapper">
<a class="external-link-block-image-link" href="https://www.ventusky.com/?p=27;44;1&l=pressure" target="_blank">
<img src="/asset-v1:UIED+Geography-NUSH-6th+2022+type@asset+block@Атмосферний_тиск_причини_і_наслідки_його_зміни_в_тропосфері._Додаткові_матеріали_7__140423__понеділок_15__квітень_2024_.png" />
<div class="external-link-block-image-triangle-wrapper">
<div class="external-link-block-image-triangle"></div>
</div>
<span class="external-link-block-image-label">ресурс</span>
</a>
</div>
<p class="external-link-block-source">
<b>Джерело: <a href="https://www.ventusky.com/?p=27;44;1&l=pressure" target="_blank">ventusky.com</a></b>
</p>
</div>
</div>
<div class="vert vert-18" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@c64b10ec6c3646e38df603ba88c784e7">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@c64b10ec6c3646e38df603ba88c784e7" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<style>
.external-link-block-title {
display: inline-block;
padding: 12px 20px 12px 16px;
margin: 0 0 24px 0 !important;
border-radius: 3px 3px 32px 3px;
background-color: #2b47ff;
font-size: 20px !important;
font-weight: bold !important;
color: #ffffff;
}
.external-link-block-image-wrapper {
display: flex;
justify-content: center;
width: 100%;
margin: 0 0 24px 0;
font-weight: bold;
}
.external-link-block-source {
padding: 12px 16px;
border-radius: 3px;
background-color: #efbc04;
color: #ffffff;
}
.external-link-block-source a {
color: #2b47ff;
}
</style>
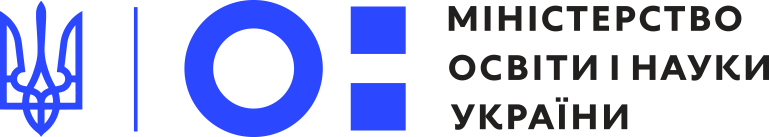
<h3 class="external-link-block-title">
Ізобари на карті Європи
</h3>
<div class="external-link-block-image-wrapper">
<img src="/asset-v1:UIED+Geography-NUSH-6th+2022+type@asset+block@Атмосферний_тиск_причини_і_наслідки_його_зміни_в_тропосфері._Додаткові_матеріали_8__140423__понеділок_15__квітень_2024_.jpg" />
</div>
<p class="external-link-block-source">
<b>Джерело: <a href="https://new.osvitanet.com.ua/atlases/atlas_g_6/print.php?map=026&name=%D0%A1%D0%B8%D0%BD%D0%BE%D0%BF%D1%82%D0%B8%D1%87%D0%BD%D0%B0%20%D0%BA%D0%B0%D1%80%D1%82%D0%B0%20%D0%84%D0%B2%D1%80%D0%BE%D0%BF%D0%B8" target="_blank">new.osvitanet.com.ua</a></b>
</p>
</div>
</div>
<div class="vert vert-19" data-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@4ed9be6492774a0b86487860ba8c1227">
<div class="xblock xblock-public_view xblock-public_view-html xmodule_display xmodule_HtmlBlock" data-course-id="course-v1:UIED+Geography-NUSH-6th+2022" data-init="XBlockToXModuleShim" data-runtime-class="LmsRuntime" data-runtime-version="1" data-block-type="html" data-usage-id="block-v1:UIED+Geography-NUSH-6th+2022+type@html+block@4ed9be6492774a0b86487860ba8c1227" data-request-token="c2f4c7fe61b511f096ae1e69236baa85" data-graded="False" data-has-score="False">
<script type="json/xblock-args" class="xblock-json-init-args">
{"xmodule-type": "HTMLModule"}
</script>
<p><strong><span style="color: #333333; font-family: arial, helvetica, sans-serif;"><a target="_blank" class="btn" href="/assets/courseware/v1/1ac9190ab8fe9a6d0d9a4495eb3de93f/asset-v1:UIED+Geography-NUSH-6th+2022+type@asset+block/%D0%90%D1%82%D0%BC%D0%BE%D1%81%D1%84%D0%B5%D1%80%D0%BD%D0%B8%D0%B9_%D1%82%D0%B8%D1%81%D0%BA_%D0%BF%D1%80%D0%B8%D1%87%D0%B8%D0%BD%D0%B8_%D1%96_%D0%BD%D0%B0%D1%81%D0%BB%D1%96%D0%B4%D0%BA%D0%B8_%D0%B9%D0%BE%D0%B3%D0%BE_%D0%B7%D0%BC%D1%96%D0%BD%D0%B8_%D0%B2_%D1%82%D1%80%D0%BE%D0%BF%D0%BE%D1%81%D1%84%D0%B5%D1%80%D1%96._%D0%94%D0%B6%D0%B5%D1%80%D0%B5%D0%BB%D0%B0__140423__%D0%BF%D0%BE%D0%BD%D0%B5%D0%B4%D1%96%D0%BB%D0%BE%D0%BA_15__%D0%BA%D0%B2%D1%96%D1%82%D0%B5%D0%BD%D1%8C_2024_.pdf" alt="Зареєструватися" style="border-radius: 3px; background: #2f45f6; padding: 10px 20px; text-decoration-line: none; display: flex;"><span style="color: #fefefe;">Перелік використаних джерел</span></a></span></strong></p>
</div>
</div>
</div>
<script type="text/javascript">
(function (require) {
require(['/static/js/dateutil_factory.762fd6ff462b.js?raw'], function () {
require(['js/dateutil_factory'], function (DateUtilFactory) {
DateUtilFactory.transform('.localized-datetime');
});
});
}).call(this, require || RequireJS.require);
</script>
<script>
function emit_event(message) {
parent.postMessage(message, '*');
}
</script>
</div>
Завершення тесту
У вас залишилися невиконані завдання. Ви впевнені, що хочете завершити тест?

Тестування завершено.
Ви завершили тестування з розділу
"Тема 5. Атмосфера - повітряна оболонка Землі"
© Всі права захищено